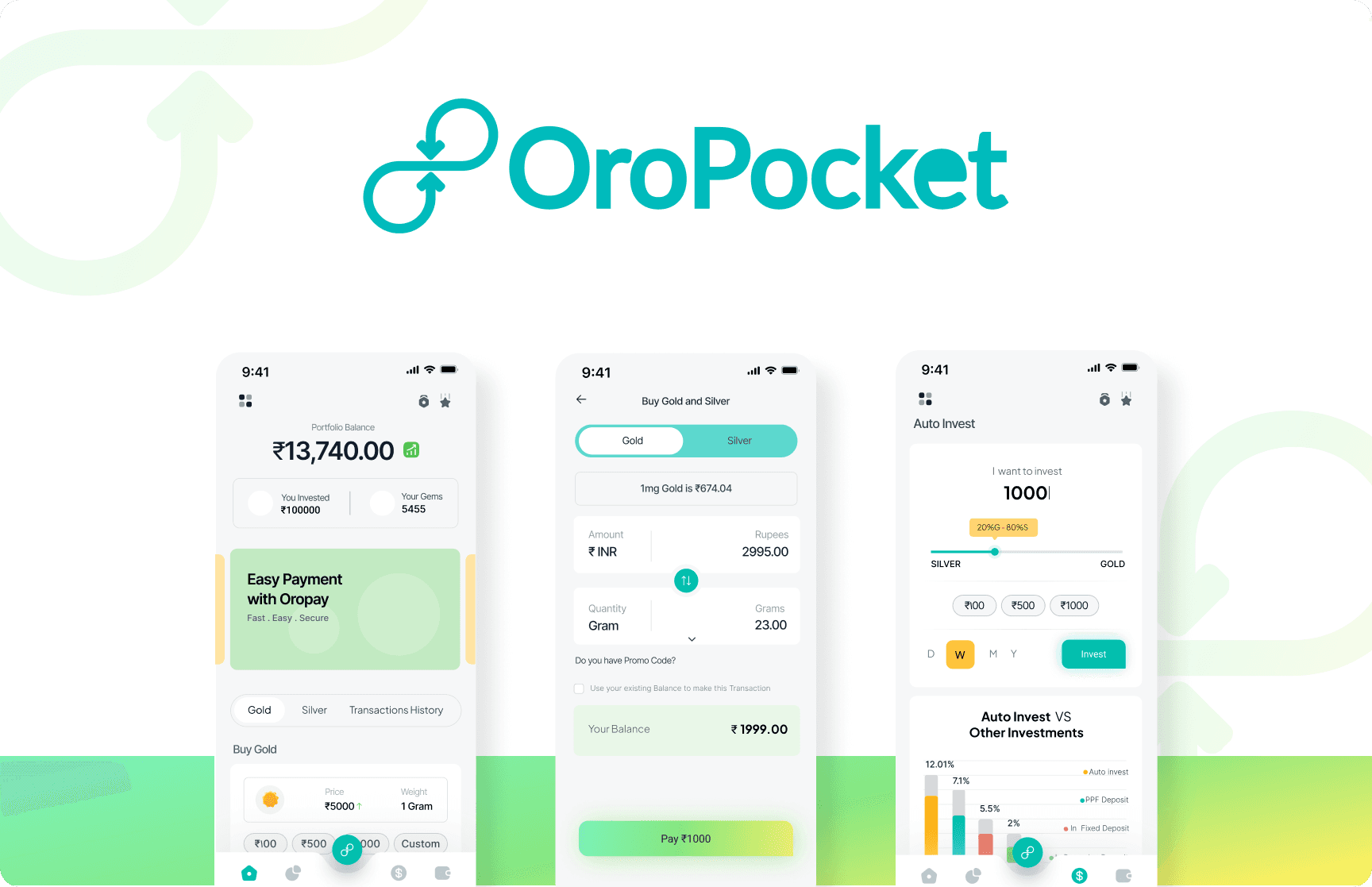
Designed for agencies, portfolios, and personal brands, it seamlessly blends minimalist aesthetics with dynamic animations. Showcase your work in style with a sleek interface that flawlessly adapts to any device.
Project Overview
We initially started by revamping the website and the overall look and feel of the App, and midway realized that the tone of the App should be smooth and soothing in terms of user experience and interface.
Information Architecture (IA)
Optimize and organize the structure, helping users navigate and find and process the information they need.

User Flow
By depicting the whole process, we can identify how users navigate and whether they meet their needs. Creating a user flow helps us understand the steps users take to complete tasks. This allows us to design a clear path for users to achieve their goals.

Low Fidelity Wireframes

Design System & User Interface
During the design process, our main objective was to simplify the components to ensure that users do not feel stuck while trying to understand the flow or any design element. Additionally, we aimed to provide them with a helpful walkthrough of the app.


Conclusion
Oro Pocket's success can be attributed to its focus on user-centered design, continuous improvement, and a commitment to providing a secure and informative investment platform. By empowering users with knowledge and tools, Oro Pocket has become a trusted financial partner for individuals worldwide.